Bike Zoo
Responsive website and identity redesign for one of Austin’s
unique entertainment businesses.
CONTEXT
Bike Zoo, a homegrown business in Austin, TX is an immersive and interactive performance of hand-built creatures that are also functioning bikes. Its growing zoo of larger-than-life animals has entertained and captivated thousands of people of all ages across U.S. and Mexico. The Bike Zoo animals can be booked separately or up to the entire zoo for events, festivals, schools, parades, parties and more.
The Bike Zoo’s current webpage is outdated and not interactive
or responsive which is keeping them from prospective business. Though Bike Zoo has grown their business by extending past Cen-tral Texas and creating additional animals, they have neglected their online presence which could turn away potential clients.
PROBLEM
Discovery
RESEARCH OBJECTIVES
Discover potential clients’ needs and motivation to book Bike Zoo online
Understand what information and services are most important to users
Explore similar business models through competitive market research
Understand difficulties and pain points that might drive users away
Get a sense of what type of merchandise users would be interested in
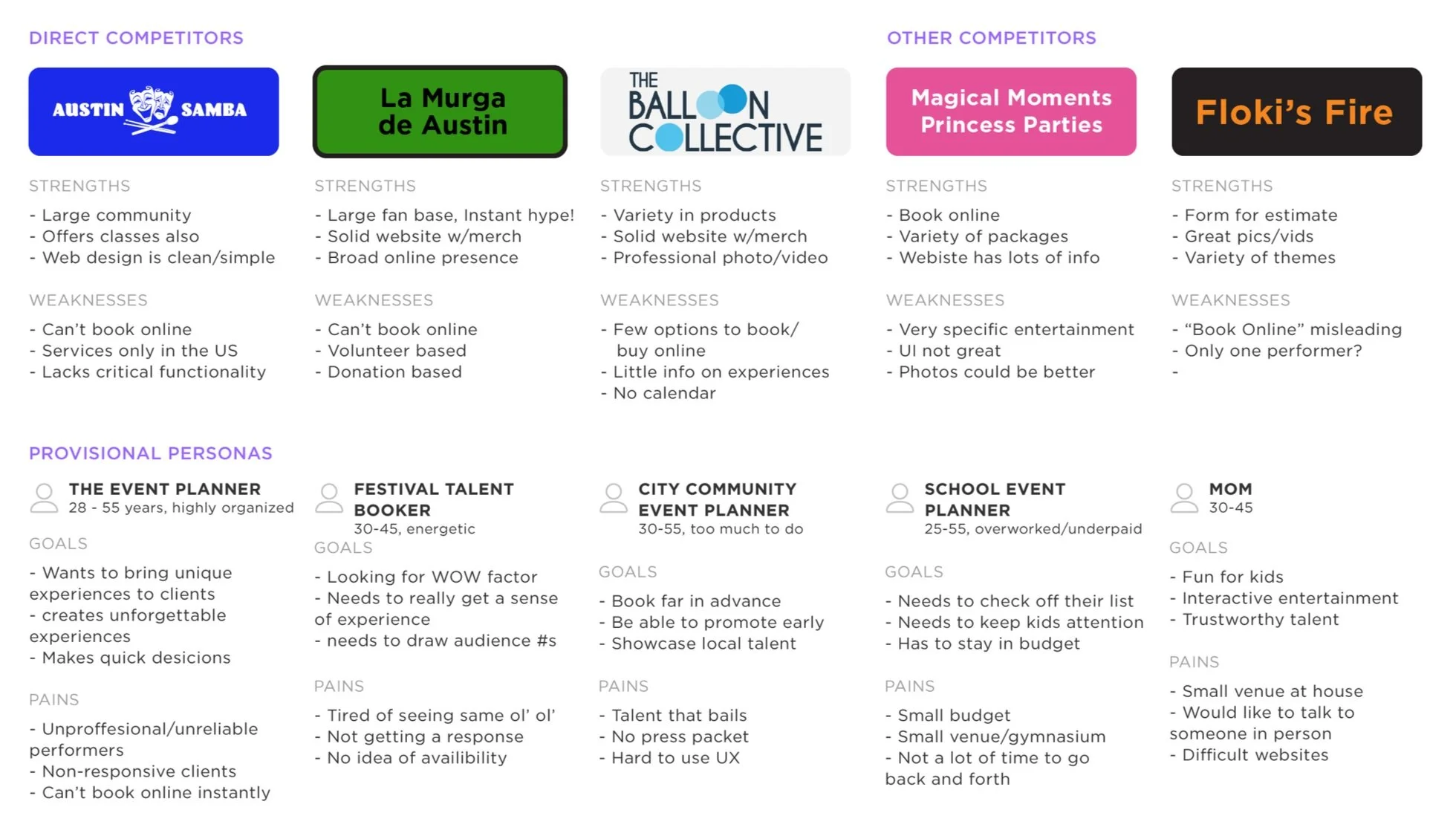
USER PERSONAS
I created these friends to help build empathy and understanding with the end user. By trying to understand the users’ needs, experiences, behaviors and goals, I can make sure that the product is truly user centric designed.
PRIMARY RESEARCH
I made a plan to talk to real people who are in the event planning industry or work with children’s or community arts programs. Then I used affinity mapping to extract insights and find themes among their needs and pain points. I also spoke to these potential users to see what kind of merchandise they would be interested in adding to their events or purchasing separately.
COMPETITIVE RESEARCH
I researched and compared local competitors to see what this business might be up against. There is no business that is quite like Bike Zoo, so their uniqueness is in their favor. Most similar competitors do not have the option to book online, though many do at least have pricing and various options available. The benefits to have automated booking available and an online store go beyond passive income. It would also mean instant satisfaction for interested clients.
Ideation & Development
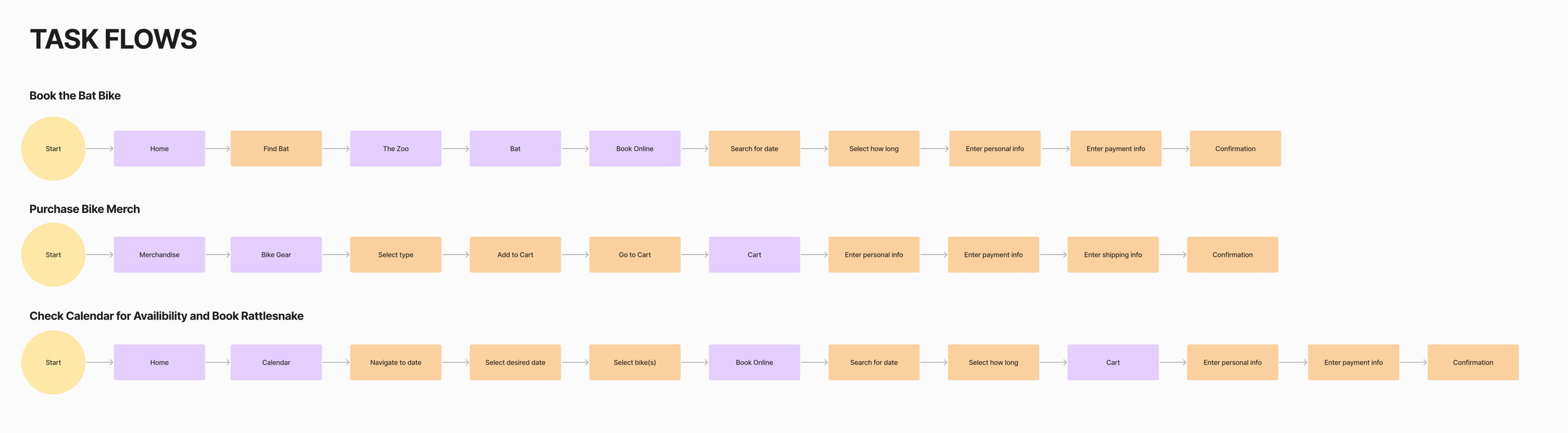
TASK FLOWS
I was able to discover the most efficient paths for the user by creating, testing and reworking task flows for a chosen set of common tasks.
MID-FIDELITY WIREFRAMES
After some super quick lo-fi wireframes I dove into mid-fi wireframes and realized that I needed way more frames than I thought to realistically get through important task flows.
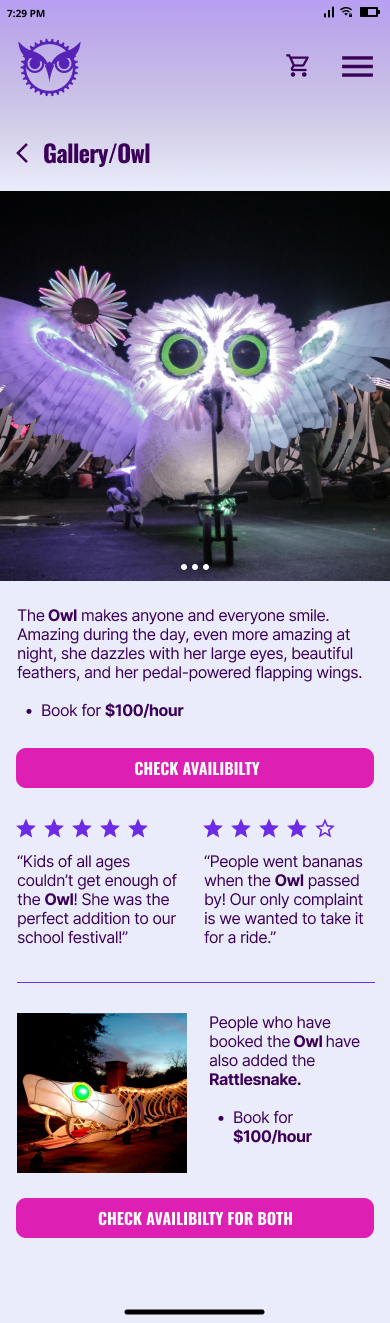
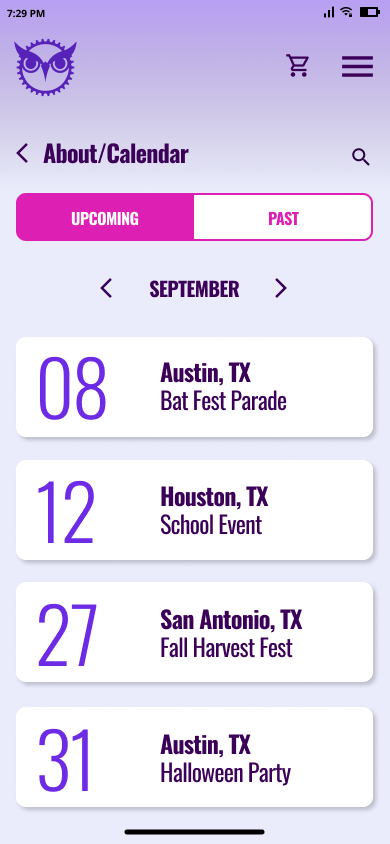
PROTOTYPE CREATION
At last — bringing this project to life with a prototype!
After testing the prototype myself and fixing any errors, I tested it on 3 potential users. Using the System Usability Scale the prototype scored a 92.5 from the users’ feedback.
After analyzing test results, it was easy to prioritize which revisions would have the most impact.
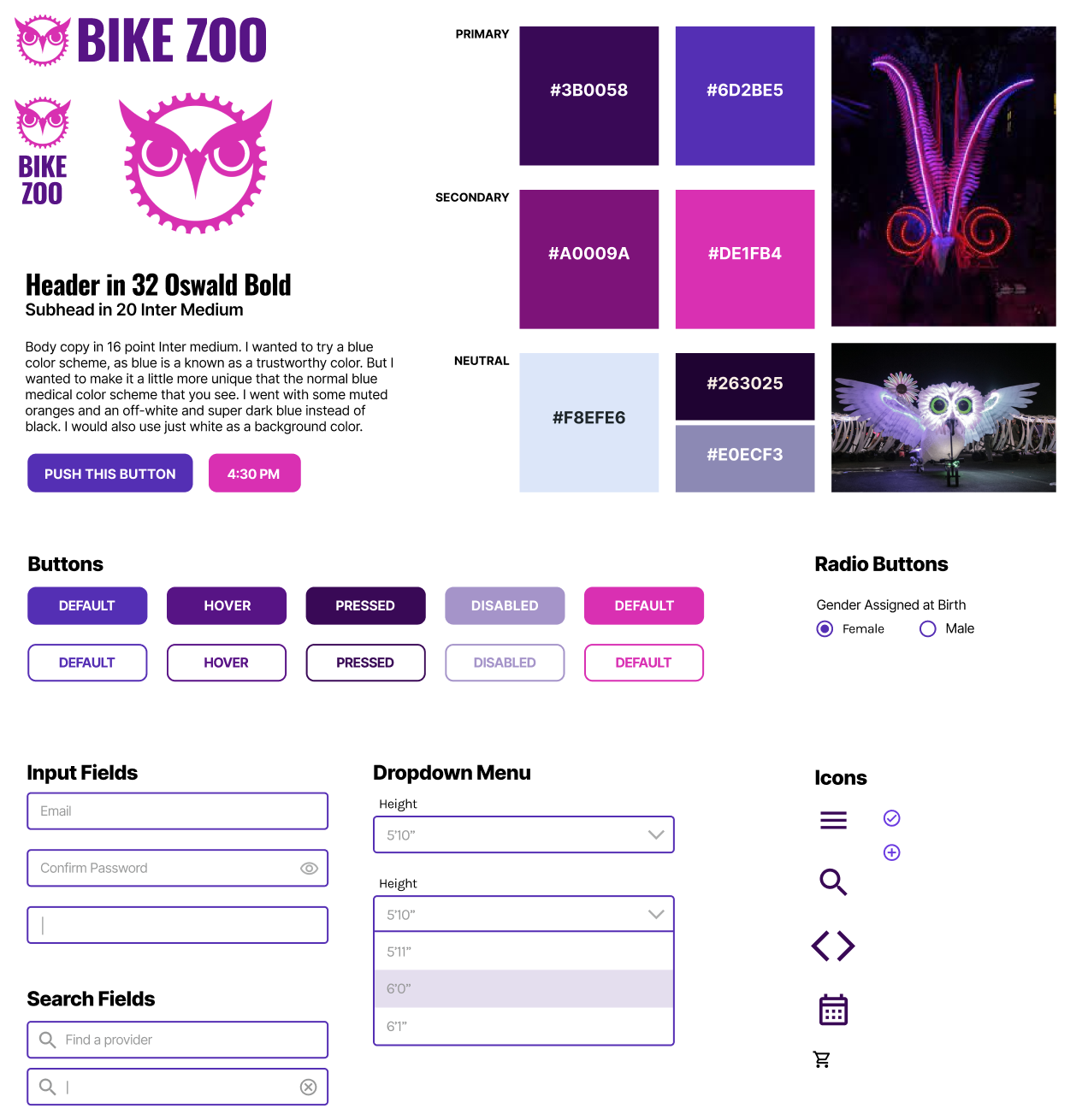
REDESIGNED LOGO AND UI KIT
I redesigned the Bike Zoo’s logo making it simpler, more modern and scalable. I created a UI kit using vibrant colors to match their bright lights when the bikes are out at night. Made sure font sizes and color contrast meets accessibility standards.
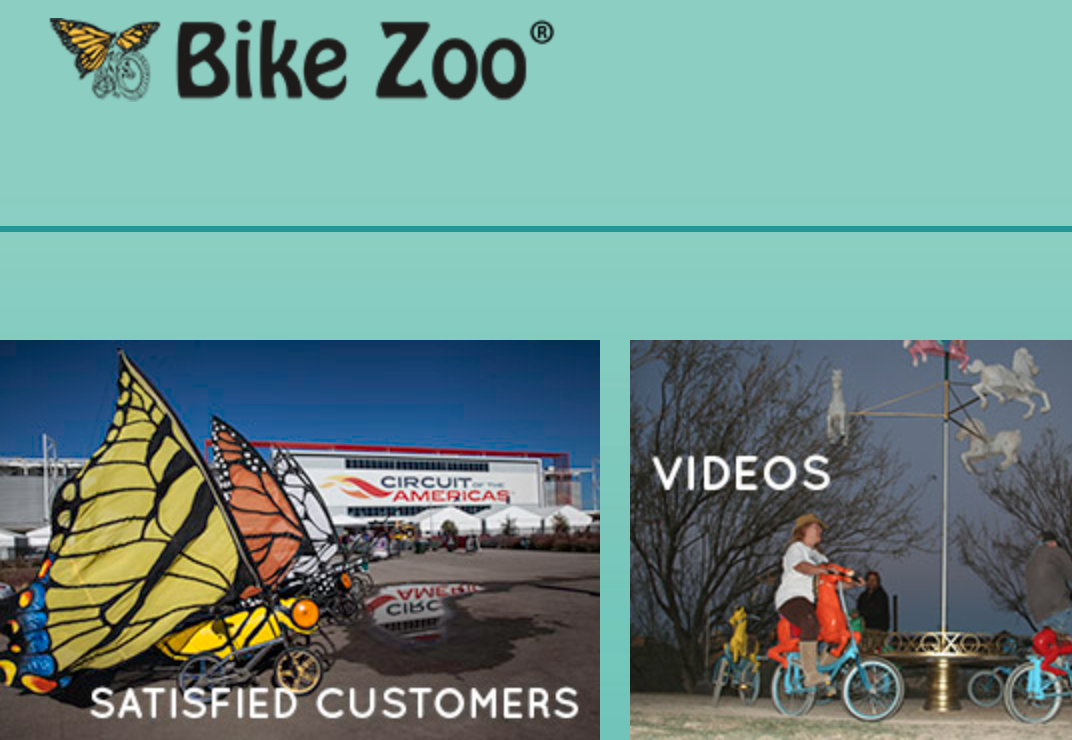
ORIGINAL LOGO & WEBSITE
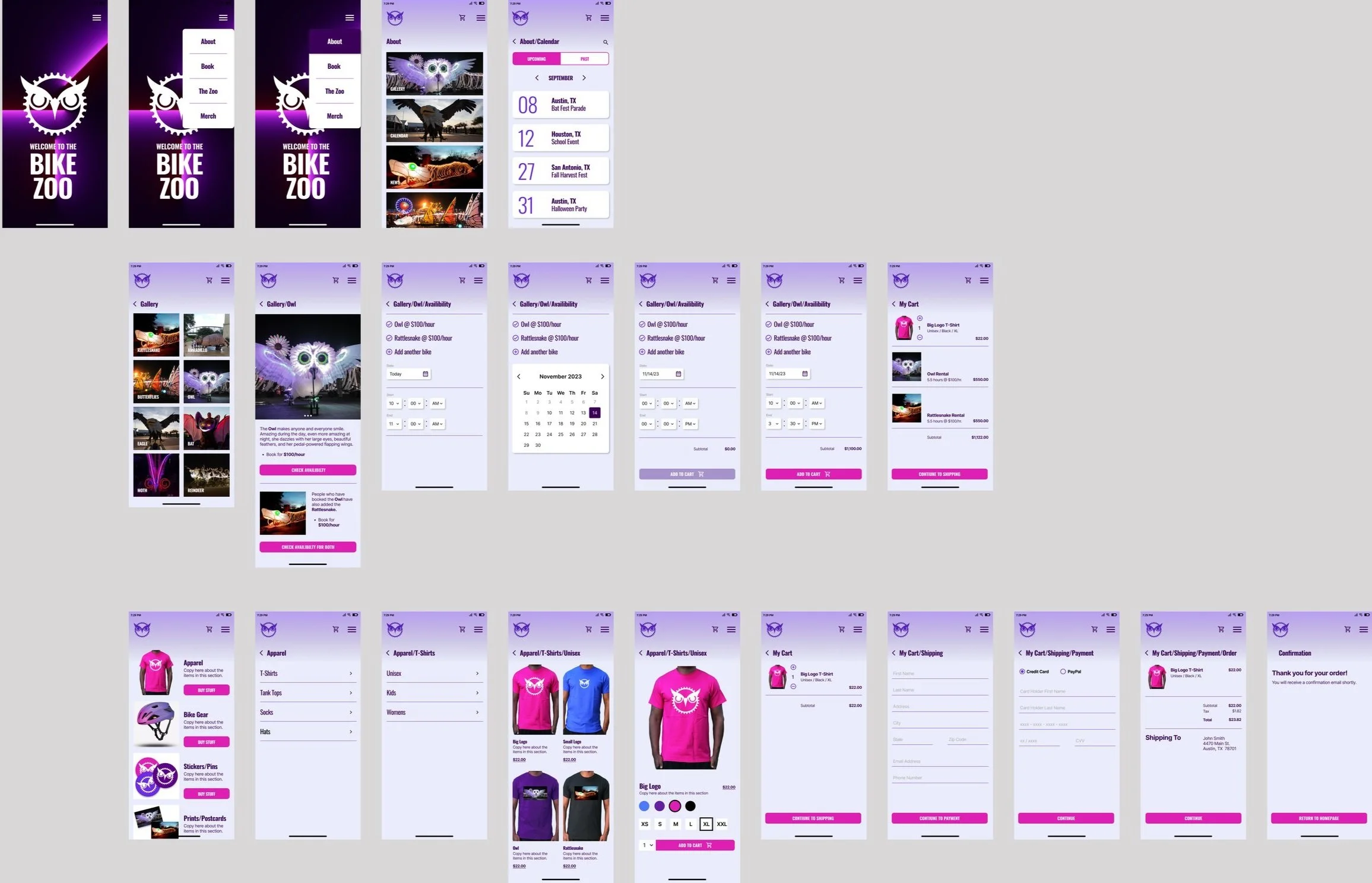
HIGH-FIDELITY WIREFRAMES
Creating a component library full of user friendly parts and pieces focused on accessibility was the fun part. Seeing them come together in high-fi wireframes was a lesson on how to guide the users’ eye and ease through each step.
NEED TO FIGURE OUT HOW TO EMBED A WORKING PROTOTYPE
Conclusions
WHAT WENT WELL?
WHAT COULD BE IMPROVED?
WHAT NEXT?
NEED TO REWRITE ALL OF THIS
This phase was a very thorough dive into what UX design consists of. I enjoyed all of the research that drives the concept and design of the actual product.
I could improve my process by realizing that everything can and probably will be iterated. So, I wouldn’t stress so much about things being perfect and slowing me down. I also felt like I needed to read and understand everything about each step before I did it, but there’s just way too much to read out there for that to be feasible.
I really started to lose the passion that I had about this project as I kept falling behind. I need to revisit why I was passionate about this topic in the first place and figure out how to translate that into this project.